CSS translatie
De translate methode
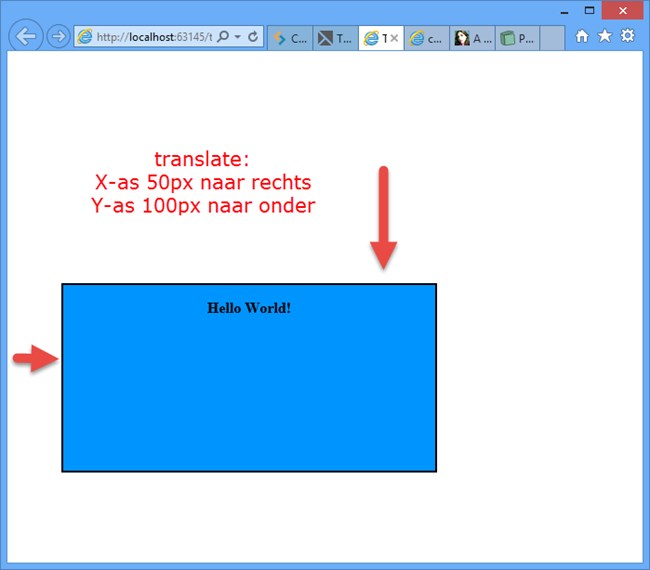
Met de methode translate() wordt het element verplaatst van de huidige positie, afhankelijk van de parameters gegeven voor de positie van links (x-as) en van de bovenkant (y-as).
/* De translate() methode */
div {
transform: translate(50px,100px);
}

De translatie animeren
We kunnen de translatie animeren door de transition eigenschap toe te voegen aan de stijlregel voor het element met id container. De transition eigenschap kan je toekennen aan de 'oorspronkele' div:
#container {
width: 400px;
height: 200px;
background-color: #0094ff;
text-align: center;
margin: 150px 0 0 0;
border-radius: 5px 0 0 0;
transition: all 5s ease;
}
Om te animeren heb je twee toestanden nodig. Een oorpronkelijke toestand en een bestemming, een toestand waarnaar je gaat.
Als we met de muis over de container zweven willen we het element translateren. Dat doen we door een stijltregel aan de hover pseudoklasse van container toe te voegen:
#container:hover {
transform: translate(50px, 100px);
}
Wat als je twee verschillende animaties voor het zelfde element wilt. Een bepaalde animatie bij hover en andere bij het stoppen van hover.
Dan moeten we de transition eigenschap twee keer instellen. Een keer bij de gewone container. Deze transitie zal gebruikt worden wanneer het element vanuit 'hover' toestand terugkeert naar zijn normale toestand:
#container {
width: 400px;
height: 200px;
background-color: #0094ff;
text-align: center;
margin: 150px 0 0 0;
border-radius: 5px 0 0 0;
transition: all 5s ease;
}
En een andere transitie in de hover:
#container:hover {
transition: all 10s ease;
transform: translate(50px, 100px);
}
Oefening Honger spel
- Bovenaan links een bakje met eten
- Onderaan een hongerig iemand
- Als je over de hongerige persoon zweeft komt het bakje met eten naar de persoon
<!DOCTYPE html>
<html>
<head>
<title>Honger spel</title>
<style>
#bakje-met-eten {
position: absolute;
top: 5px;
left: 5px;
width: 200px;
height: 40px;
background-color: green;
}
#ik-heb-honger {
position: absolute;
top: 405px;
left: 405px;
width: 200px;
height: 40px;
background-color: gray;
}
#ik-heb-honger:hover ~#bakje-met-eten {
transition: all 10s ease;
transform: translate(400px, 400px);
}
</style>
</head>
<body>
<div id="ik-heb-honger">
ik heb honger
</div>
<div id="bakje-met-eten">
lekker eten
</div>
</body>
</html>